Material Ui Icon Custom Size
} material icons look best at 24px, but if an icon needs to be displayed in an alternative size,. As the value to the starticon prop, pass the icon component.
Apr 7 '16 at 18:55

Material ui icon custom size. (how) can this size be reduced without ending up overriding lots of settings set by material? The mudicon component shows the specified icon with the chosen style. It’s a set of react… material ui — dividers and iconsmaterial ui is a material design library made for react.
Render the button component with the color, size and starticon props. It’s a set of […] The pagination component was designed to paginate a list of arbitrary items when infinite loading isn't used.
Adding css to material ui icons to change styles. Const styles = { button: However, if you want to use your own custom color, you will need to make use of the withstyles hook to target the css rules.
Sizes you can change the size of the avatar with the height and width css properties. The basic styling guide explains at a high level, the several ways material ui's. We recommend you read through both!
For the pagination of a large set of tabular data, you should use the tablepagination component. ⚠️ note that the pagination page prop starts at 1 to match the. So, if you want to use any of these variations, you would need to append the theme name to the icon name.
Whether font sizes change slightly so line heights are preserved and align to material design's 4px line height grid. < avatar alt = remy sharp src = /static/images/avatar/1.jpg sx = { { width : This requires a unitless line height in the theme's styles.
Each material icon also has a theme: We'll discuss the basic guide and the advanced customization guide. It’s a set of react… material ui — dialogsmaterial ui is a material design library made for react.
It's preferred in contexts where seo is important, for instance, a blog. Let iconstyles = { fontsize: I want to change the font size of the label in material ui badge.
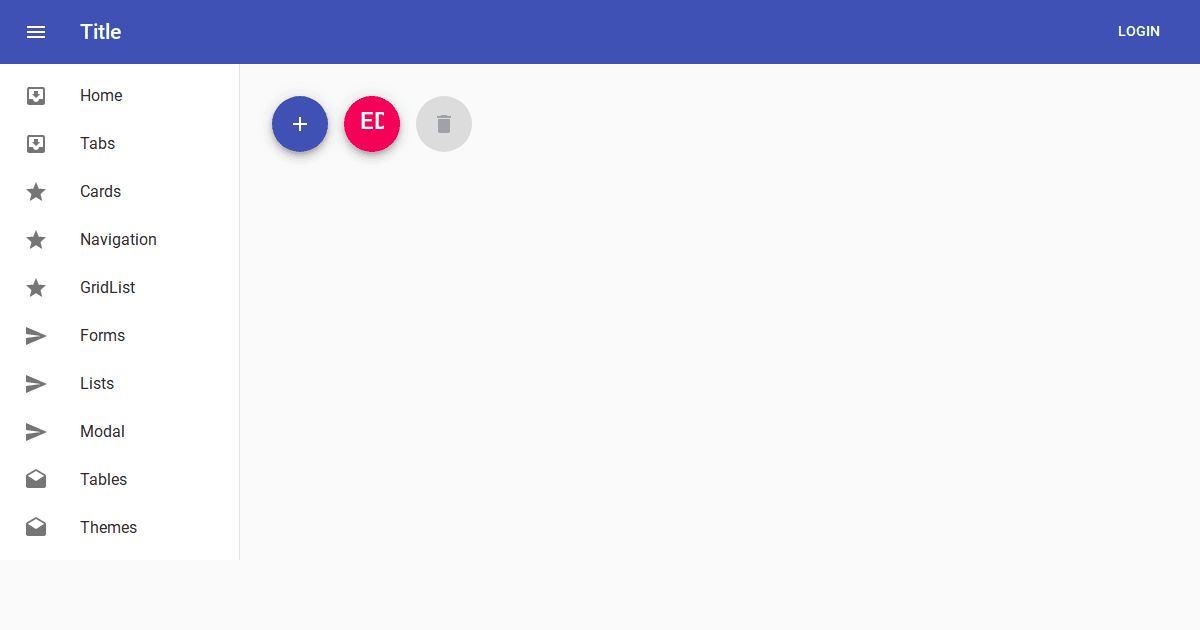
For larger or smaller icon buttons, use the size prop. To import the icon component with a theme other than the default, append the theme name to the icon name. You can use the title attribute to improve accessibility with screen readers and show a tooltip on mouse over.
Material ui makes it easy to add custom css to any element inside any component. 24 } } /> < avatar alt = . The same can be achieved on iconbutton using iconstyle property.
15 }} but that only affect its child, which is an icon. I am using style= { { fontsize: Make sure you follow the minimizing bundle size guide before using the second approach.
See the example below to understand how to do this. Then as a child, you can add any text you want to appear inside of the button. Spread the lovemoremore related posts material ui — customizing listsmaterial ui is a material design library made for react.
To change the color of a material ui checkbox, you can use the color prop if you want to set to one of the standard color props in material ui: In this article i will construct a datagrid with the custom. Syntax if very straightforward so i do not see a reason to have a separate property on component level.
It supports all props of dropzoneareabase but keeps the files state internally. Change google material design icons size Note to listen to file changes use onchange event handler and notice that ondelete returns a file instance instead of fileobject.
This value determines the strength of font size resizing. They have many guides on this covering the styling apis, themes and components. The standard size of 48x48px for radios and checkboxes is way to large for long lists on desktop.
Import yourlogo from './yourlogo.svg' export const logo = () => ( <<strong>icon</strong>> <img src= {yourlogo} height= {25}.

How To Style A React App With Material Ui Boorjecom
![]()
Edit Icon 177158 - Free Icons Library
![]()
How To Use Material Ui Icons In React
![]()
How To Style A React App With Material Ui Boorjecom

How To Enlarge The Svg Icon In Material-ui Iconbuttons - Stack Overflow
![]()
How To Use Material Ui Icons In React
Github - Rand0mc0d3rmaterial-ui-mix-icon Combine 2 Icons For Status Display Exception Or Variance Presentation

How To Use Material-ui In React What Is Material Ui By Totemham Medium

Lets Get Material Material-ui - Dev Community

How Can I Size Google Material Icons In React - Stack Overflow

How To Build React Native Ui App With Material Ui Codemagic Blog

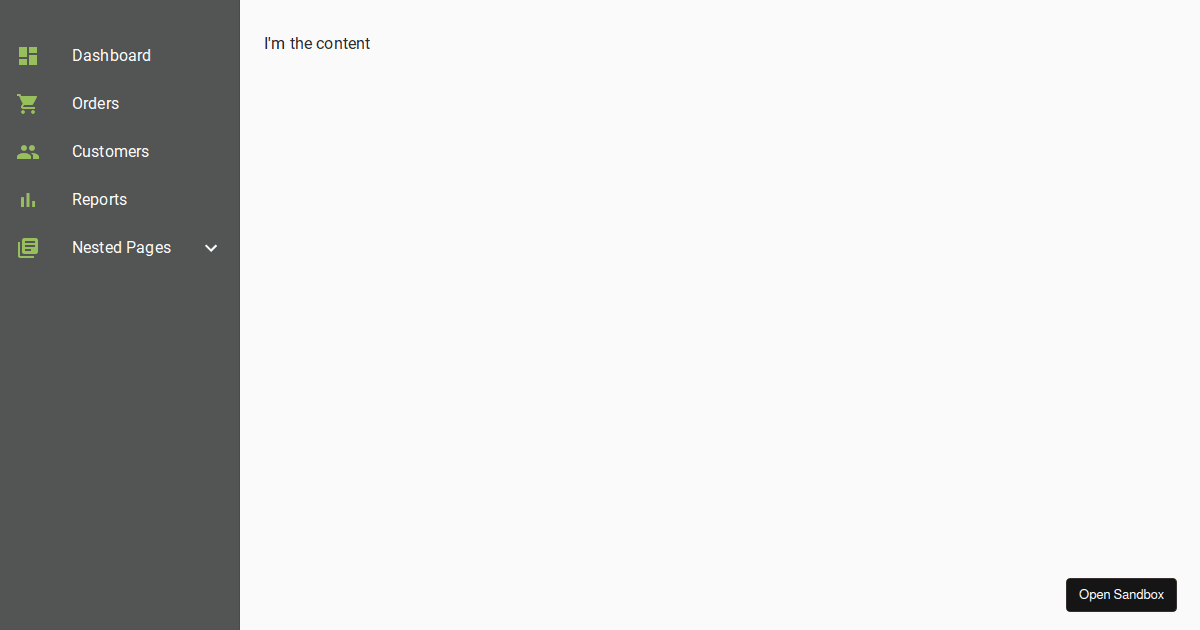
Material-uiicons Examples - Codesandbox
![]()
Github - Rand0mc0d3rmaterial-ui-mix-icon Combine 2 Icons For Status Display Exception Or Variance Presentation

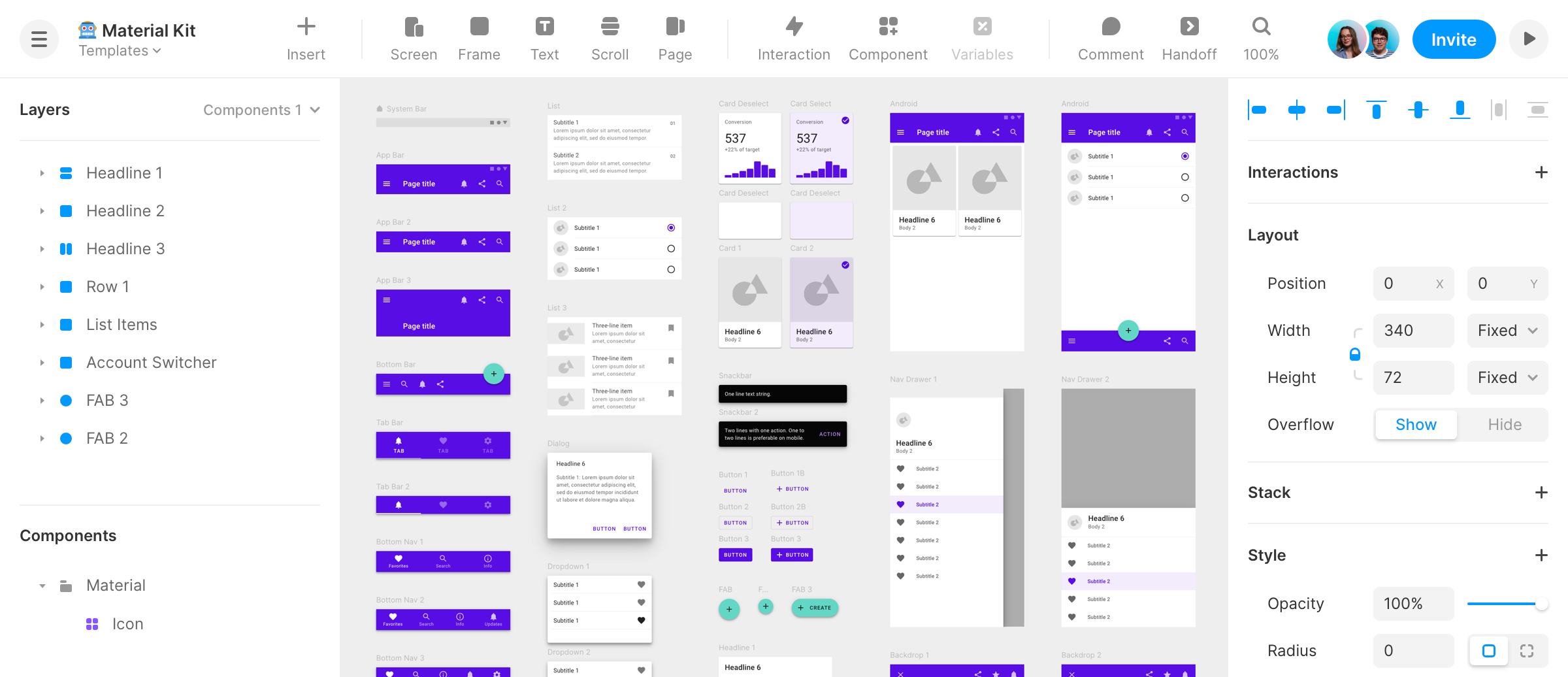
Free Material Ui Template A Material Ui React Kit For Designers Framer
System Icons - Material Design

How To Use An Svg File In A Svgicon In Material-ui Newbedev

Material-uiicons Examples - Codesandbox