Font Awesome Icon Size Vue
Be careful with this approach as it may be convenient in the beginning but your bundle size will be large. Here is my template code.

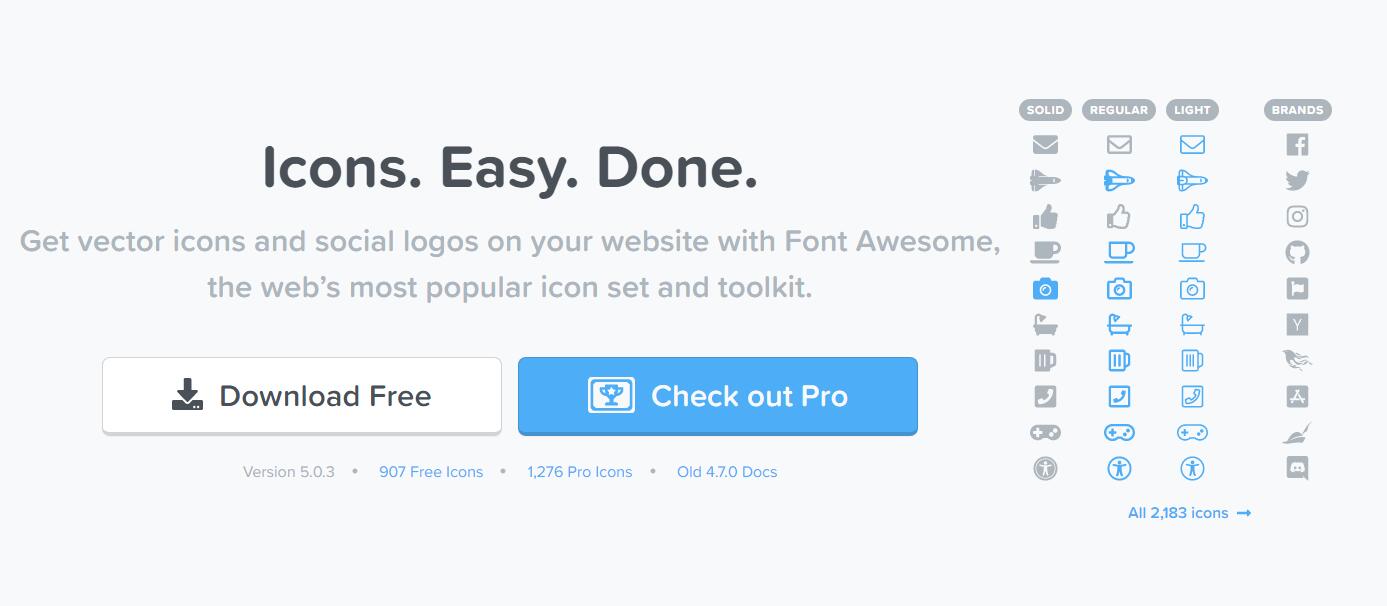
Adding Icon Styling With Vuejs Font Awesome V6 Beta Docs
For a list of all available icons, visit the official material icons page.
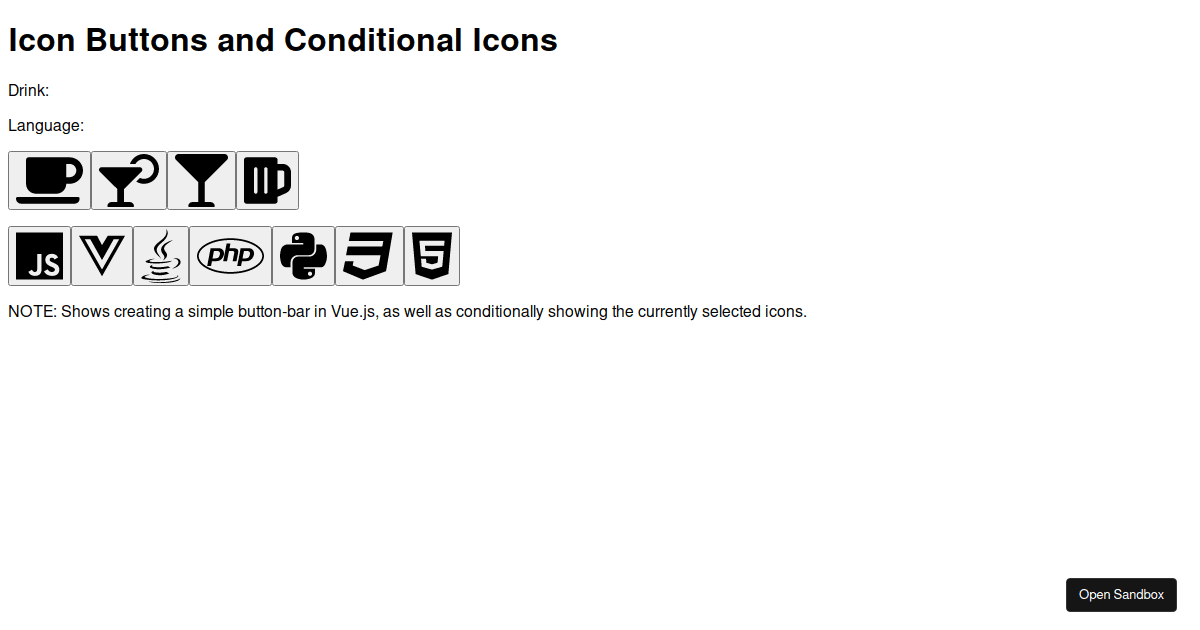
Font awesome icon size vue. Starting in a form in graphics mode, follow these four easy steps to create an icon button: Explicit prefix (note the vue bind shorthand because this uses an array): Would love to see this simplified somehow.
Bundle sizes for reference using vue cli 3: I have followed the installation procedure prescribed in the vuetify to use the font awesome icons in my nuxt app. Font awesome's icons are designed to render crisply at the equivalent of 16px.
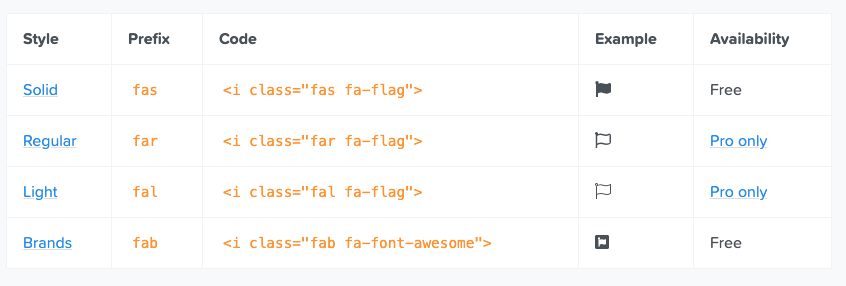
Shorthand that assumes a prefix of fas: Once the button is created you can drag it into position and add whatever code you need (see form object code). We will not use hacks to force them to display.
Font awesome is a popular icon library that i used a lot in my vue.js related project. It is the most popular and widely using icon toolkit. The font awesome website provides a search function.
Fontawesome and other fonts libraries are supported. # 1) install font awesome packages with npm execute these commands from the root directory of your project to install the npm packages: Font awesome is a css framework best known for its pretty icons and being mainly free.it is a great tool for web developement, opensource, and for that reason the icon generator exist, to convert font awesome icons to png images and to create favicons of all sizes, using vue.js.
Since this doesn't yet support vue 3, i have been unable to do so (so far). Font awesome is designed to be used with inline elements (we like the tag for brevity, but using a is more semantically correct). The icon property of the fontawesomeicon component can be used in the following way:
A vue.js component to easily pick a fontawesome icon and use it as you wish. Hello rigo, it has a default size but if you want to give the custom size you can define it as a prop 🙂. Icons inherit the current font color and font size from their parent container element.
Change font awesome icons size with example. Since it’s updated from font awesome 4 to font awesome 5, i have confronted with couple of problems when… Apparently, adblock plus can remove font awesome brand icons with their remove social media buttons setting.
Choose the size and color. Vue 3 support would be greatly appreciated, and will be necessary when vue 3 is fully released. The second is an attempt to load the javascript icon.
However, the icons are not working. While we provide utilities to decrease their size, it's industry and our best practice to avoid rendering important ui symbols at very small sizes as they are tougher to read and understand. Font awesome is a great tool for working with various of icons.
In order to change your font library, add the iconfont option during instantiation. To work around this, you'll need to modify the social icon class names. Vuetify comes bootstrapped with support for material design icons, material icons, font awesome 4 and font awesome 5.
Please report an issue with adblock plus if you believe this to be an error. By default, applications will default to use material design icons. Every vue files script tag is littered with 2 imports and a library call minimum just to have an icon somewhere.
# vue # vuejs3 # fontawesome # javascript. Find the icon you want. You still need to include the font awesome icons in your project.
Vuesax uses the google material icons font library. Enter “javascript” and you’ll find js is the code for the javascript icon, and likewise, the vue.js icon has the code vuejs. Mood child_care pets android polymer.
To change the color of the icon, refer to the variants section, and to change the size of the icon refer to the sizing section. You can place font awesome icons just about anywhere using the css prefix fa and the icon's name. String}, const width = computed(() => this.width);
I was wanting to use some font awesome icons in a project using vite, which uses vue 3. Font awesome with vuejs 3. Both our web fonts + css and svg + js frameworks include some basic controls for sizing icons in the context of your page’s ui.
In a vuejs 3 cli project you can easily add font awesome library by following these easy steps: This project is based on fa2png.their work inspired this tool.
Icons Load Incorrectly Very Large In Server Side When Using Libraryadd Nuxtjs Issue 14 Fortawesomevue-fontawesome Github

How To Use Font Awesome 5 On Vuejs Project By Thang Vu Frontend Weekly Medium
Font Awesome Icons In Vuejs Apps A Complete Guide - Logrocket Blog

How To Add Font Awesome Icon On The Left Of Input Group In Bootstrap-vue Or Bootstrap 4 - Stack Overflow
Font Awesome Icons In Vuejs Apps A Complete Guide - Logrocket Blog

Motaadmin - Laravel Admin Dashboard Template In 2021 Dashboard Template Timeline Design Dashboard Design
Font Awesome Icons In Vuejs Apps A Complete Guide - Logrocket Blog
![]()
Font Awesome Icon Generator Using Vuejs - Vuejs Feed
Font Awesome Icons In Vuejs Apps A Complete Guide - Logrocket Blog
![]()
Font Awesome Icons In Vuejs Apps A Complete Guide - Logrocket Blog

Font Awesome Icons In Vuejs Apps A Complete Guide - Logrocket Blog

How To Use Font Awesome 5 On Vuejs Project By Thang Vu Frontend Weekly Medium
Font Awesome Icons In Vuejs Apps A Complete Guide - Logrocket Blog
Icons Load Incorrectly Very Large In Server Side When Using Libraryadd Nuxtjs Issue 14 Fortawesomevue-fontawesome Github
Icons Are Very Large Are Startup With Nuxt Issue 103 Fortawesomevue- Fontawesome Github