React Material Ui Icons Example
It is fully coded and has all documentation and sass files. For instance, via google web fonts:
Material ui icons mainly consist of two components:

React material ui icons example. I'm in new in react. Here are some instructions on how to do so. Material ui image upload component.
When it comes to material ui icons, the svg component serves as the svg path child and converts it into a react component. Or if you prefer yarn, run the following command. To use an icon simply wrap the icon name (font ligature) with the icon component, for example:
It is advised to use material ui icons, but you could use any element (, ,.) you like. As a prerequisite, you must include one, such as the material icon font in your project. For example, text home written under home icons.
Below we illustrate how to use a material ui icon in react. If you do not have this package, or want to. First, head over to nodejs.org and install node if you already don't have it on your machine.
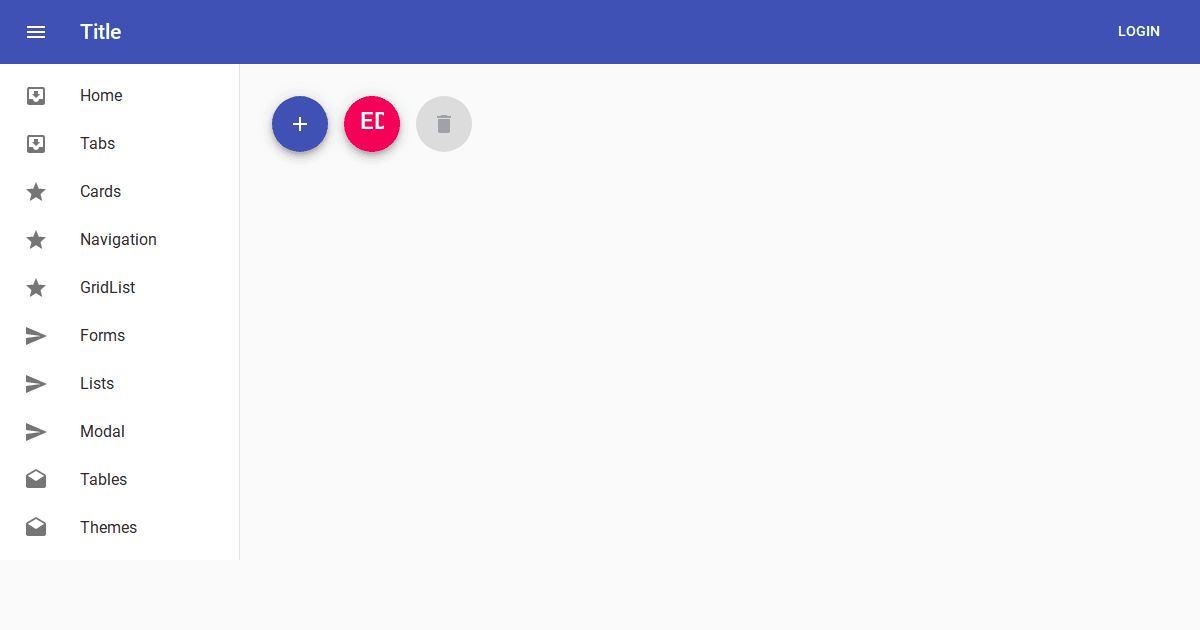
Material ui's iconbutton is similar to the material ui button except it has a circular ripple designed for a single icon element. Refer to materialui button documentation for more examples. React native icons can be used with react native paper and other react native libraries such as the react native elements library.
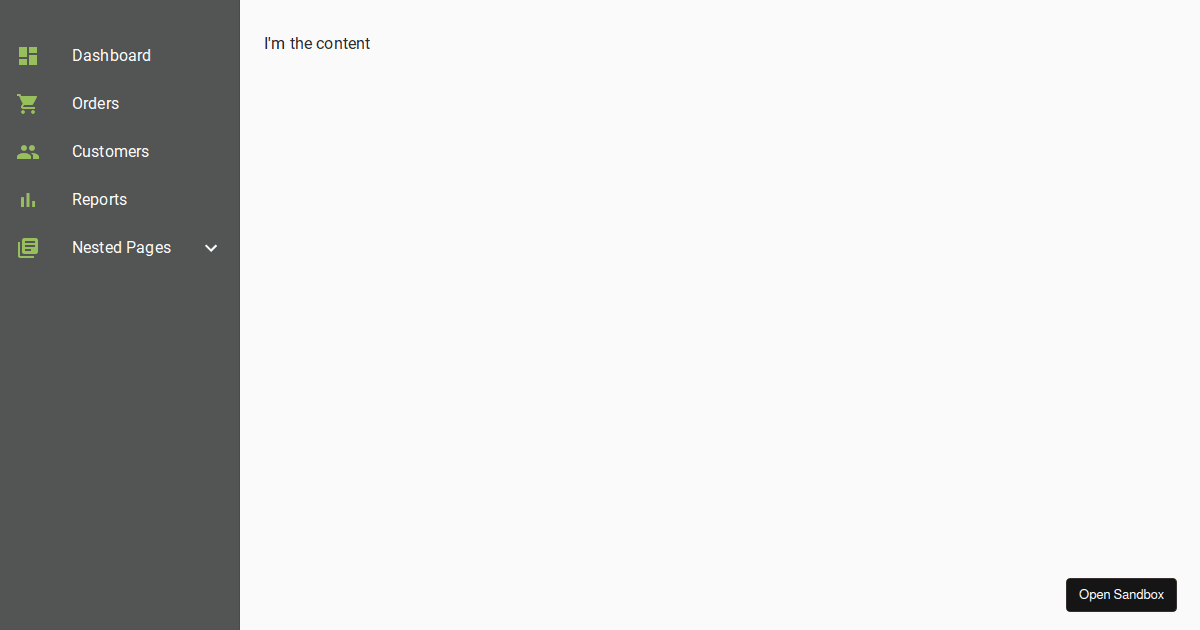
Inside the iconbutton, we can render various icons. This is an example of using material components in react js. I referred to “responsive drawer” and “clipped under the app bar” of the following sample.
We then invoke it like any normal component with opening and closing tags. As you can see in our example 4 component in the above sandbox: May 28, 2019 · 3 min read.
Const usestyles = makestyles((theme) => ({. The demo version provides you 30 ui components, 2 plugins, and 7 example pages. Can someone please guide me how to make icons with label?
I want to place the label just below the icon. Example of react js with material ui components. To add material icons to our table, we must first install the dependency inside our project.
By default, an icon will inherit the current text color. To use the font icon component, you must first add the material icons font. Reactnode defines the element inside the nav prev iconbutton.
This react component allows you to customize the icon’s style and the reaction it. It is advised to use material ui icons, but you could use any element (, ,.) you like. Say we choose to use the below home icon.
Material dashboard react goes in both demo and pro versions. We create a simple functional component which returns just the desired icon. Notice above that it's been installed three libraries:

Design A Login Form Using Material Ui Material Ui React - Youtube
![]()
How To Use Material Ui Icons In React

Login Form Using React Material Ui By Aswin Vp Medium

How To Add Material Icon To React App With Material-ui - Youtube
![]()
How To Style A React App With Material Ui Boorjecom
![]()
How To Use Material Ui Icons In React

Material Design React Components Raised Buttons Figma Mobile Desktop System Design Material Elevation Raised Button S Material Design Design Animation Design

Material Ui Tutorial 4 - Icons - Youtube
![]()
React Native Material Ui Icon Example

React Material Ui Popup Dialog

Material-uiicons Examples - Codesandbox

Material-uiicons Examples - Codesandbox

React Material-ui Cookbook Build Captivating User Experiences Using React And Material-ui 1 Boduch Adam Ebook - Amazoncom

Mdi-material-ui Examples - Codesandbox

Homepage - Material Design Business Card Design Inspiration Design Material Design




